1. 动机与缘由
费曼学习法说明了输出的重要性,以前一直都知道这个道理,脑海中也已经无数次尝试整理和写作了,但确实因为各种事情迟迟没有行动(就是拖延+懒…),这段时间强迫自己在CSDN平台上持续输出,确实花了很多时间和精力,但也有了一点体悟,收获了一些意义感。这种意义感和成就感的正反馈,是对笔者坚持的最大鼓励。
但昨天笔者写了一篇文章:【金融科技前沿】基于区块链的跨境支付系统:发展现状及趋势,因为是以小论文的形式展开,笔者加入了很多SWIFT的背景内容来说明用区块链来解决这些问题的必要性,但CSDN平台却说此文违法违规…做为一个有问题必要解决的人,笔者前后打了11次客服电话进行沟通,并将乌克兰俄罗斯等关于政治的内容都删除了,终于通过审核了!这让我很欣慰,解决问题本身就是一种很有成就感的事情。但当我再次登陆平台的时候,却看到此文又成了“审核未通过”的状态…这件事让我意识到CSDN也不是一个适合写作的平台,因为我写作的初心是记录梳理我的思考过程和学习内容,不仅仅局限于技术博客。

所以又到了解决问题的时候了:什么样的平台可以满足笔者以下的写作输出要求呢?
- 可以输出任何领域的内容,技术、金融、人文、随笔…
- 可以进行知识系统管理,比如添加标签、专栏等。
- 可以分享给他人阅读,但是主要目的仍是写作和整理,不追求阅读量。
- 最好可以自定义功能模块,进行个性化的展示。
带着这些要求,笔者对市面上的解决方案都搜了一遍,可以总结为三种方式
- 主流平台进行个人注册:比如CSDN、语雀
- 静态网站:大部分人都推荐hugo + Github + Netlify
- 内容管理系统:服务器+域名+WordPress
对比总结且咨询了一些朋友后,决定选择上述的方式三:搭建个人网页。
2.准备工作
2.1 购买一台云服务器
在开始搭建网站之前,第一步是要有一台云服务器。
笔者在这里选择了阿里云,一个是因为之前用过阿里云服务器,设置起来比较熟悉;另一个是因为这个服务器除了用来搭建网站,还可以同时用来部署搭建SSR和V2Ray(可以当V*N使用)。按理说,腾讯云、华为云等也都可以。
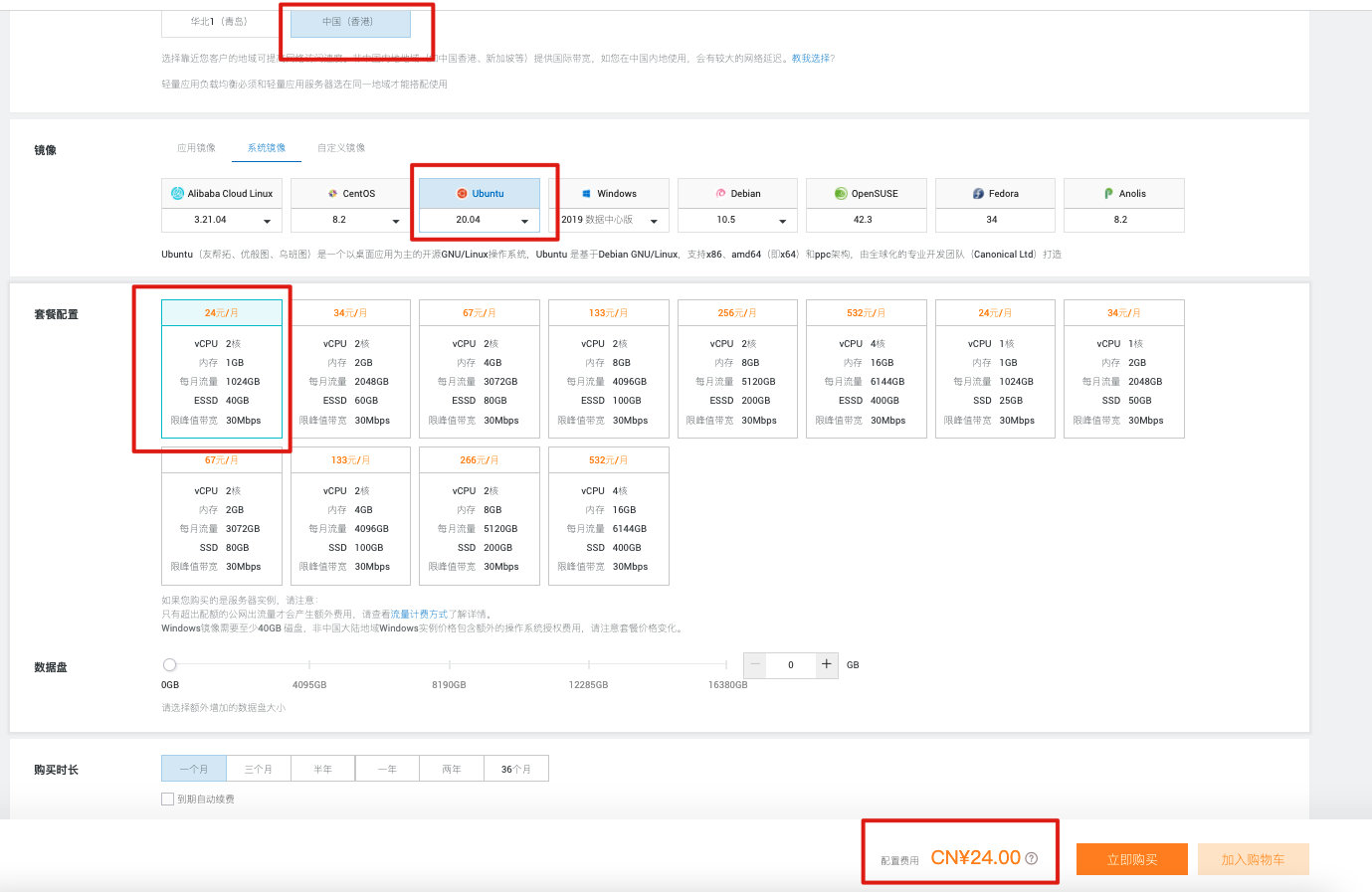
如果懒得看原因的话,请直接购买:阿里云官网 — 产品 — 弹性计算 — 轻量应用服务器 — 选择中国香港,Ubantu系统(选择18系统,这里截图的是20系统,有些系统不兼容…笔者是后面使用了才知道),24元一个月的这个选项。轻量应用服务器购买链接

如果想知道云服务器规格的一些基本知识,笔者将常见问题总结如下:
- 关于云服务器的规格,原则是“根据自己的需要购买”。如果只是简单发文章图片,看视频,网站访问量不高的话,1核2G1M的配置也够用了。如果比较看重响应速度等体验的话,可以适当配置高一点,比如2核4G等。
- 阿里云上个人常用的云服务器有ECS和轻量应用服务器。这两个有什么区别呢?ECS贵不少….
- 可扩展性:ECS可扩展性更高,后面可以升级配置到64核128G。轻量应用服务器上限大概是4核8G。
- 系统:ECS只有操作系统,需要自己部署运行环境。轻量应用服务器就包含了可选的多种镜像,例如WordPress镜像。但自己搭建的过程也是一种学习,所以这个因素不用太考虑。
- 应用场景:ECS适用于各种场景。轻量应用服务器主要适用于小型网站、博客、论坛、电商以及云端开发测试和学习环境等轻量级业务场景
- 因为这个服务器笔者同时要用来搭建机场,所以选择了香港的服务器。香港的服务器和大陆的服务在机型、配置、带宽、CPU、内存、云盘、网络方面都没有差距。总体来看,搭建出来的网站那不影响大陆用户的访问。但是香港等海外的服务器是不需要备案的,适用于急于搭建的小伙伴(阿里云上香港的服务器经常断货,如果很急用的话也可以选择新加坡的服务器)
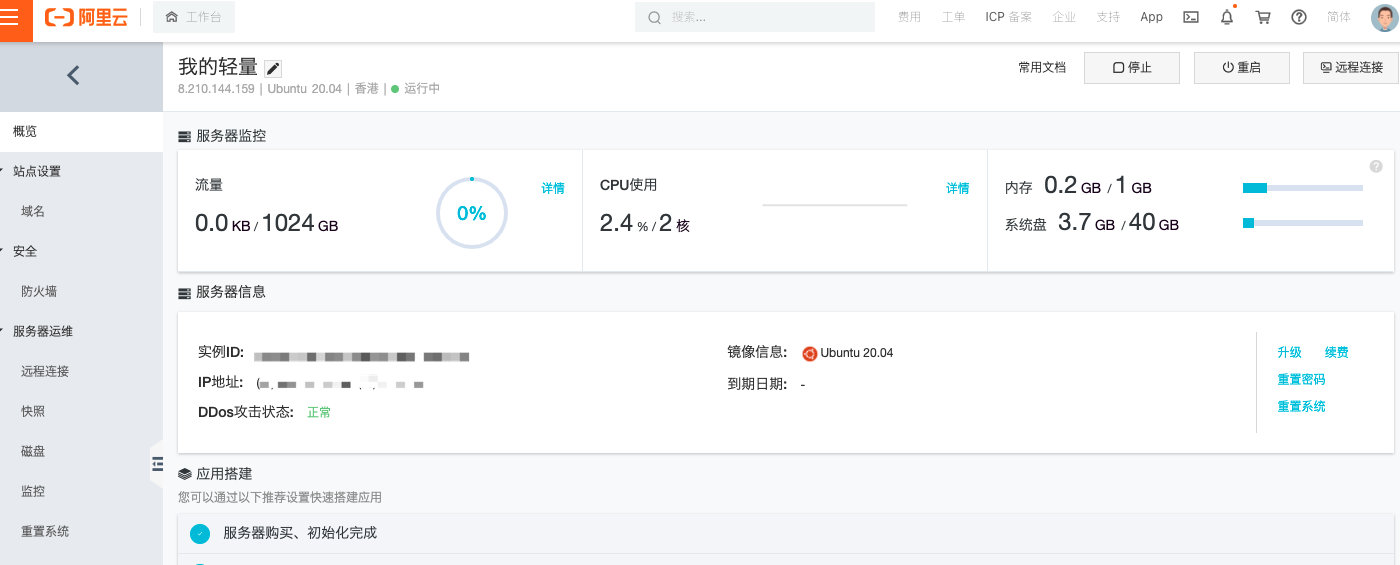
购买完就可以在阿里云的控制台看到服务器了
在这里建议重置一下密码,这个密码要记住。还有注意这里IP地址里面的公网IP地址,后面远程登录服务器需要用到。

点击右上角的远程连接,就可以连接到所购买的服务器了。但是官网这里连接工具并不好用,后面会写到远程连接工具。

2.2 购买一个域名
什么是域名?域名可以说是一个IP地址的代称,其实就是为了方便记忆(一串自定义的字符总比一串代表IP地址的数字好记忆?)。域名具有唯一性,所以很多域名如果被注册过了,就不能重复了。
买了服务器后,你就会拥有一个公网IP,如果网站搭建起来了,你就可以通过这个IP去访问网站,但是只有你自己可以使用。
如果想要真正运营起来,想要别人通过一个网站链接就可以访问你的网站,还需要一个域名,便于引流和推广。
域名的购买建议和购买服务器使用同一个厂商,这样可以省去一些麻烦。这里因为笔者购买的是阿里云服务器,所以这里也买一个阿里云的域名。阿里云域名购买链接
搜索你想要的域名,有很多后缀可供选择,按照自己的需求购买。(.com比较贵,有些首年便宜,后面续费也会比较贵,笔者觉得没有必要…)

笔者基于自己的名字买了一个域名,加入清单后购买。
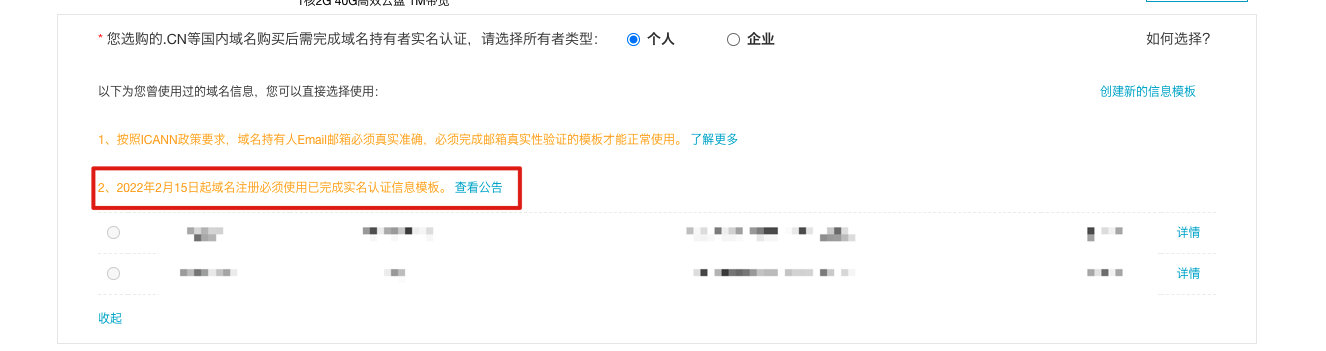
需要注意,今年开始购买域名都需要进行实名认证,按照提示建立模板,填写信息,然后邮箱验证就可以了。这里的实名审核1天内可完成审核(正常1个多小时可以通过)。

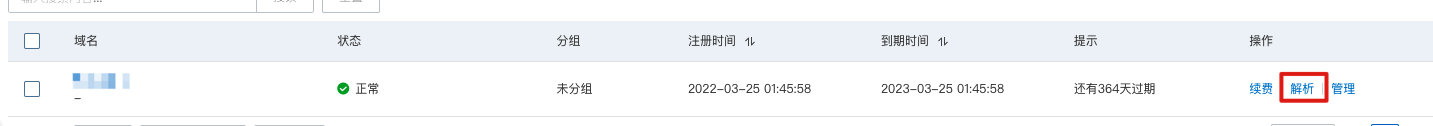
等一系列审核完之后,回到自己的阿里云域名控制台,就可以刚刚购买的域名处于正常状态了。接着点击解析进行云解析。

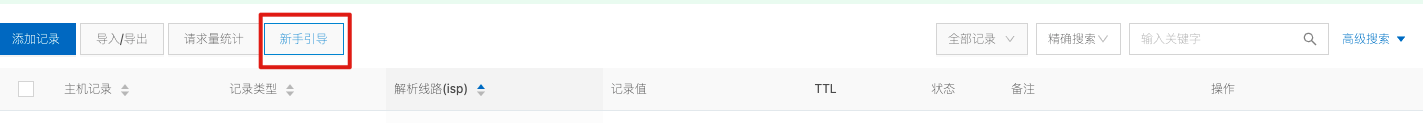
点击新手引导,然后输入公网IP(前面说过的,在服务器控制台IP地址那里可以看到公网IP和私网IP)


点击确定后,你就可以用你的域名(通过在浏览器输入域名来进行访问)。
2.3 安装一个远程连接软件
由于后面使用的是手工部署网站的方式,所以需要远程连接进入服务器操作。
前面已经讲到,可以通过阿里云官网控制台右上角的远程连接工具来进入服务器。这种方法对于不经常登陆服务器的人来说也是可以的。
但这里笔者还是建议下载一个比较专业的远程登录软件,至少可以看到实时线程以及文件结构。
笔者是MacOS系统,推荐使用Finalshell。(Finalshell安装过程可以参考这里)。
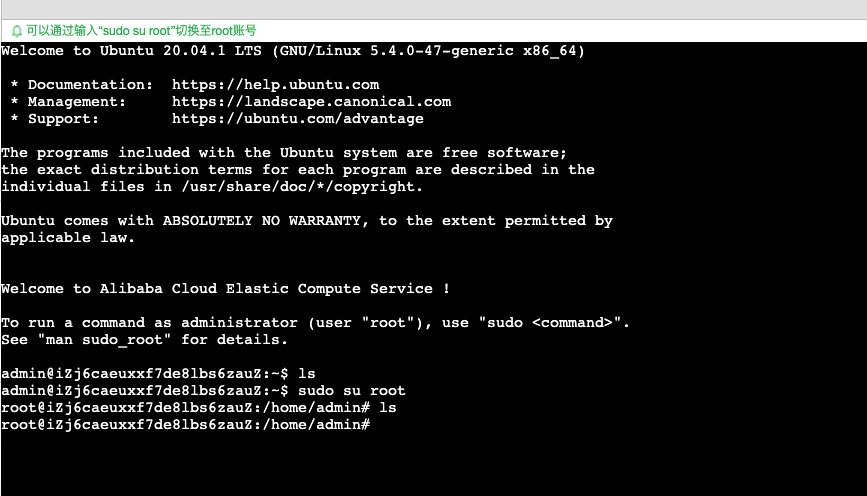
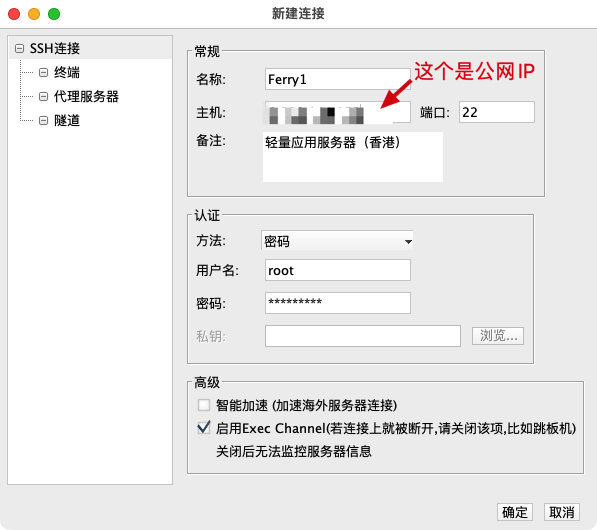
安装并打开Finalshell软件,选择SSH连接,这里的主机是服务器的公网IP,端口选择22,用户名选择root,密码是刚刚重置的阿里云服务器密码。名称和备注可以自定义。

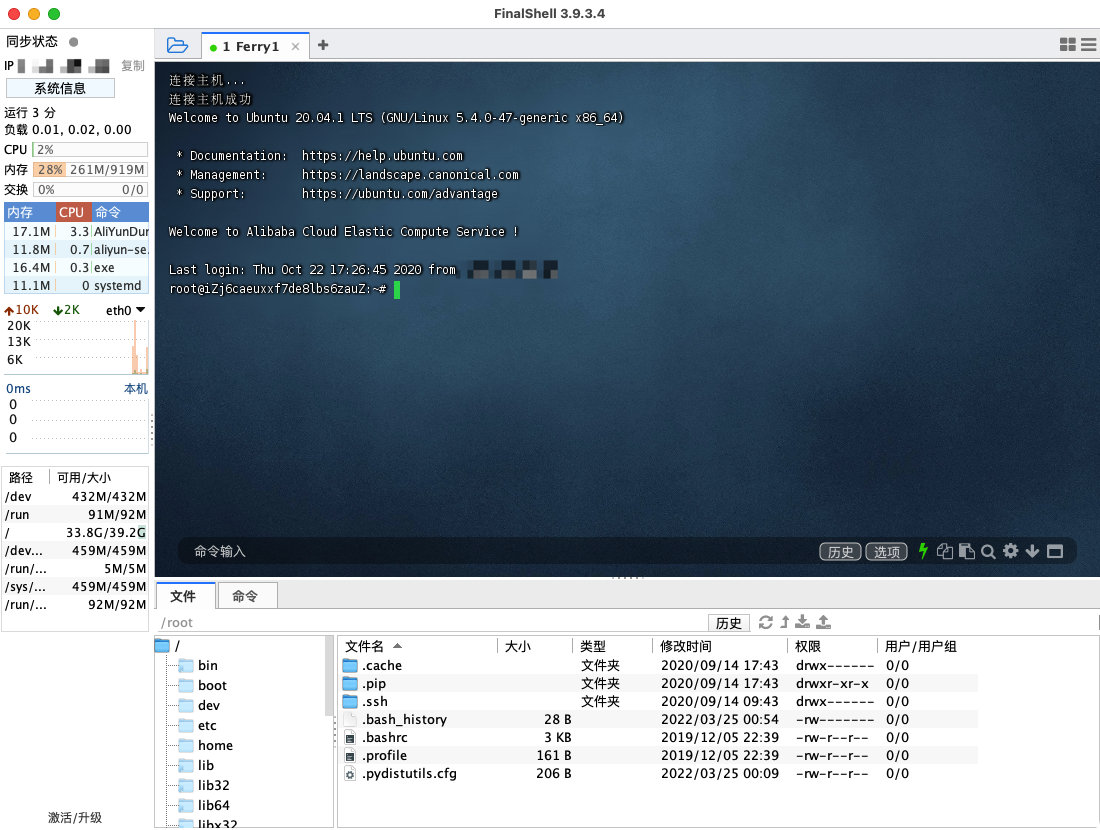
完成上面设置,点击确定,就远程连接上云服务器了。

3. 部署LNMP
3.1 为什么选择手工部署
关于部署方式,可分为两种
- 使用比如宝塔面板等服务器管理软件,进行自动化部署。这种方式很简单,不需要什么计算机基础。
- 远程登录服务器(上面通过Finalshell连接了服务器),手工通过命令行进行部署。这种方式需要会一点Linux命令,但是即使没有基础,只要跟着笔者下面的步骤走,应该也很容易。
这里建议选择第二种方式,这样对个人网站搭建的理解以及后面对网站的配置维护都很有帮助。
3.2 安装LNMP
LNMP 的全称是 Linux + Nginx + MySQL + PHP。(Linux是操作系统。Nginx是代理服务器。MySQL是数据库。PHP是一种HTML脚本语言。)
这些软件一个一个安装的的话比较麻烦,所以出现了集成版本,只需要下载安装包并执行就可以了。
笔者这里安装的目前的最新稳定版本1.8(其他版本更新见LNMP.org)。
只需要在服务器的远程连接终端分别执行下面两句命令就可以了。
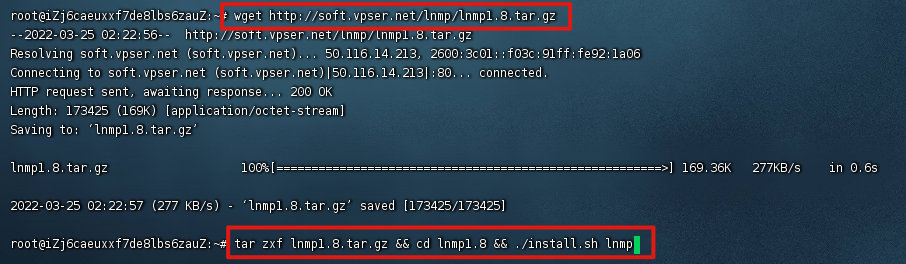
首先下载安装包(wget是Linux中的一个文件下载工具)
wget http://soft.vpser.net/lnmp/lnmp1.8.tar.gz
下载成功后进行解压,解压成功后进入解压目录,并执行程序进行安装
tar zxf lnmp1.8.tar.gz && cd lnmp1.8 && ./install.sh lnmp

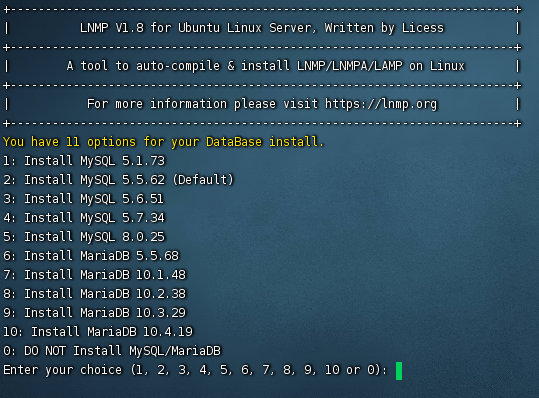
接下来会出现几个选项要进行选择。可以看看英文提示,都挺好懂的,大概就是设置密码以及选择版本。如果不是很懂各个选项间的区别,直接按Enter代表默认就行了。(我使用了一个月后再看,最好在这里选择安装较新(但不是最新)的版本,因为默认安装的版本都过低了)
选择MySql数据库的版本,直接按Enter过.

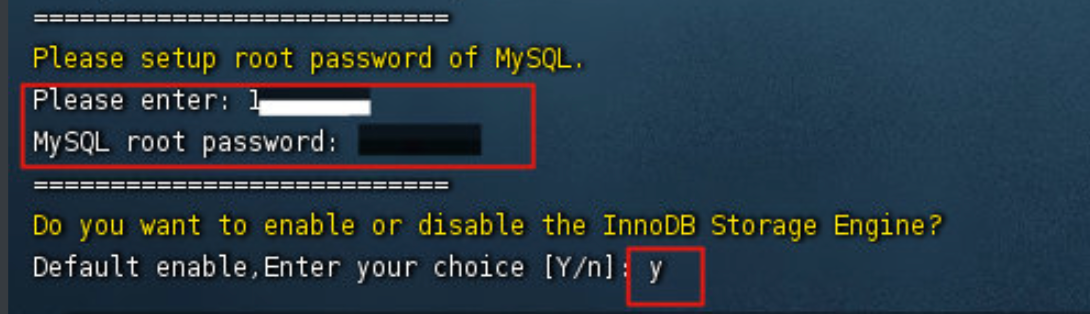
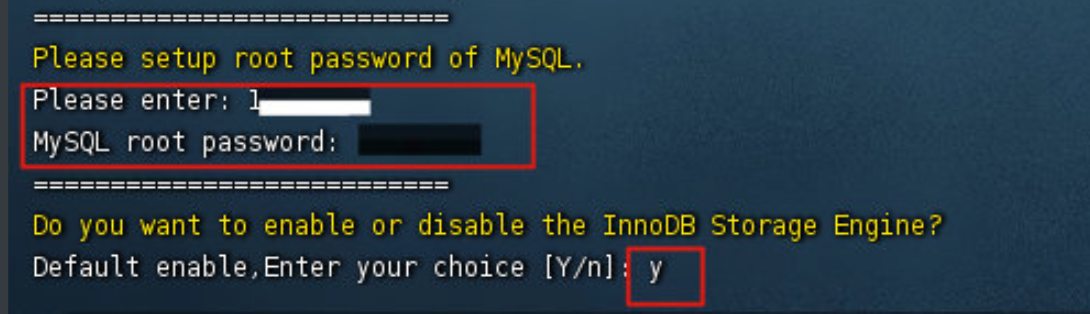
选好数据库,需要设置数据库 root 用户的密码,此时如果直接回车,会默认设置为 lnmp.org#随机数字
这里最好自己设置并记住密码,后面需要使用到。(在输入密码的时候,如果输入有错误需要删除,需要按住Command再按Backspace键进行删除)
密码输好后,回车进入下一步。会询问是否需要启用 MySQL InnoDB,InnoDB引擎默认为开启,一般建议开启,直接回车或输入 y 。

回车进入下一步:选择 PHP 版本。这里建议不要按Enter选择默认(笔者这里没有注意,默认安装了PHP5,可能会和后面要安装的Wordpress插件不兼容),建议选择安装 PHP 7+的版本

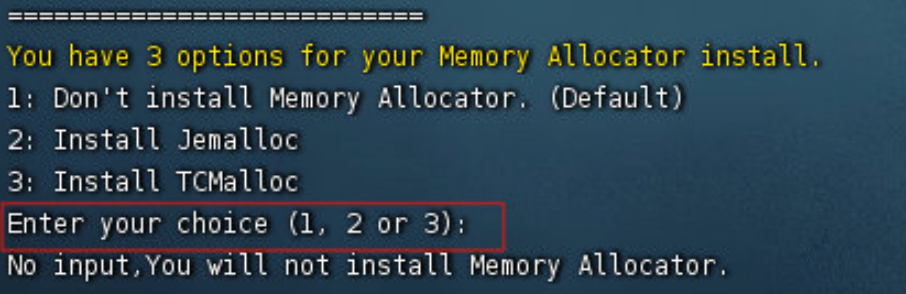
回车进入下一步,选择是否安装内存优化。可以选择不安装、安装Jemalloc或安装TCmalloc,这里直接按Enter默认为不安装。

当出现下面这行“Press any key to install…or Press Ctrl+c to cance”绿色的字后,按下Enter就会开始安装了。

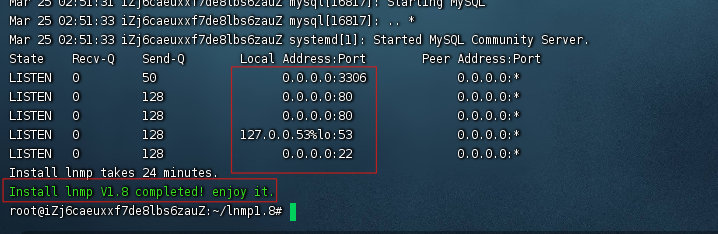
这个安装需要一点时间,笔者安装了24分钟才完成。看到下面这行绿字就表示安装成功了。
图中框住的表示访问的端口。Mysql是3306,HTTP是80,SSH是22。这个现在不理解也没关系,我们后面会讲到。

3.3 配置Nginx
安装好后,使用如下指令查看nginx配置文件(cat是查看文件的命令)(如果服务器上找不到该文件,可以使用 find / -name nginx.conf 命令搜索一下)
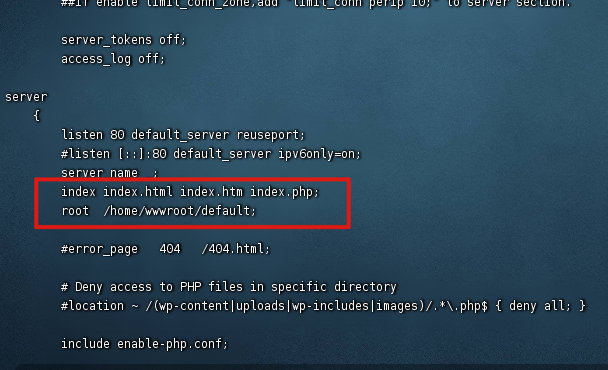
cat /usr/local/nginx/conf/nginx.conf
可以看到如下内容。表明安装好的nginx将网站的根目录设置为/home/wwwroot/default,这里需要先记住,我们后面的配置需要进入这个目录进行配置(这个可以根据自己的喜好进行修改)

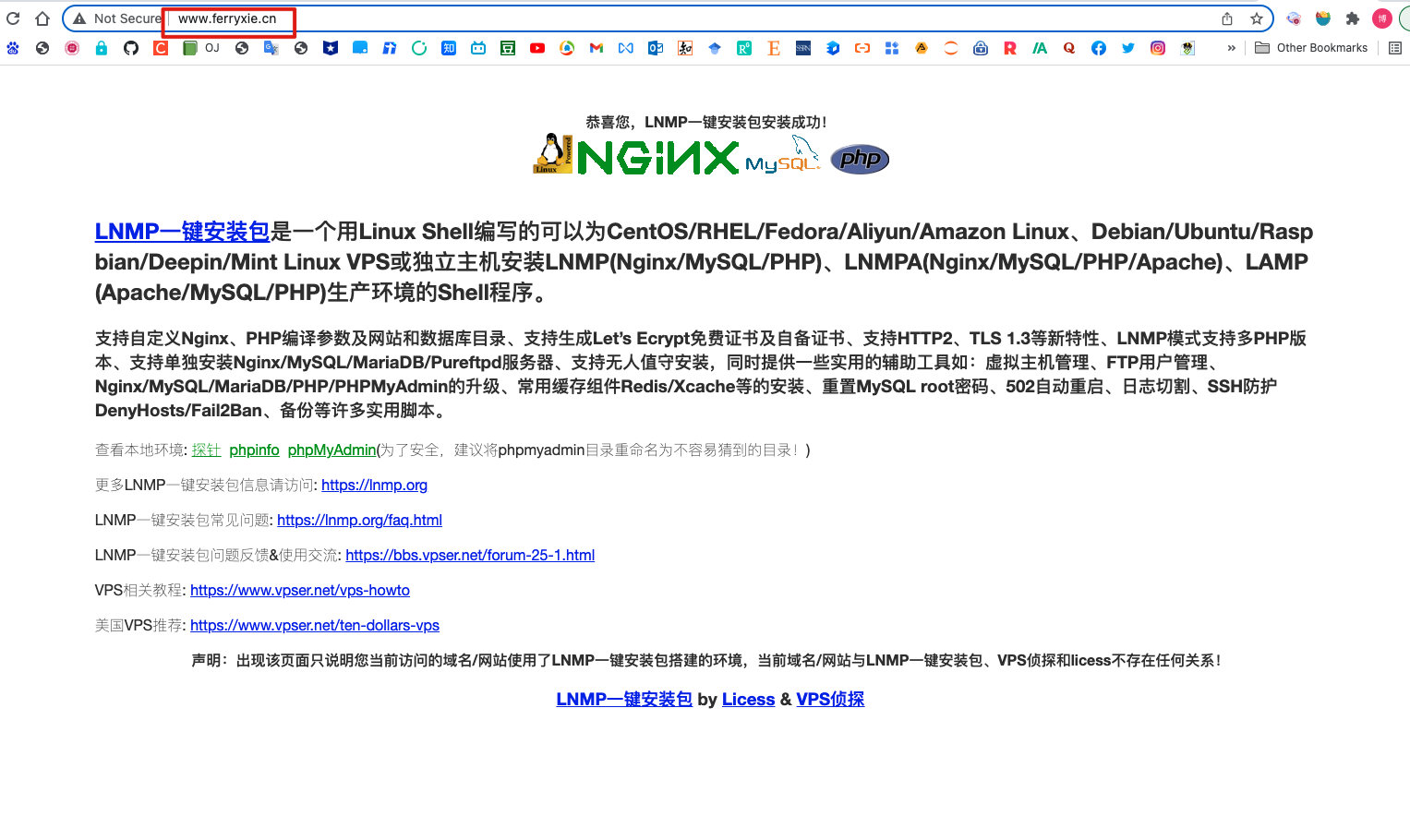
用浏览器打开http://ip,可以看到如下内容(如果访问不了,有可能是服务器的安全组没有开放80端口,需要到阿里云的控制台进行端口开放)
其实这就是一个简单的网页demo了,随便修改index.html,就会有不同的内容。

4. 安装 WordPress
WordPress是一个以PHP和MySQL为平台的自由开源的博客软件和内容管理系统。(43% 的网页在 WordPress 上构建,越来越多的博主使用 WordPress构建个人网站)。
上一步安装的 LNMP,只是为了保证WordPress 的基本运行环境。想要进一步将个人网站搭建起来,还需要在服务器中安装WordPress。
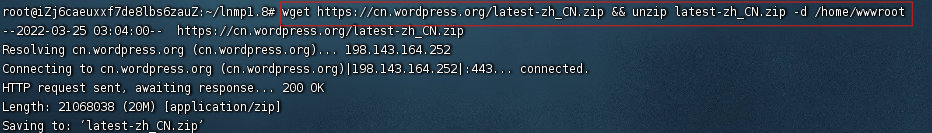
第一步:下载WordPress安装包并解压到/home/wwwroot/(上面我们已经查看了nginx将网站的根目录设置为/home/wwwroot/default,所以接下来我们都用/home/wwwroot/这个目录存储网页相关文件)
wget https://cn.wordpress.org/latest-zh_CN.zip && unzip latest-zh_CN.zip -d /home/wwwroot

第二步:使用mysql -u root -p 命令登录MySQL数据库(需要输入数据库的密码,密码在前面部署LNMP时设置过),进入mysql环境。
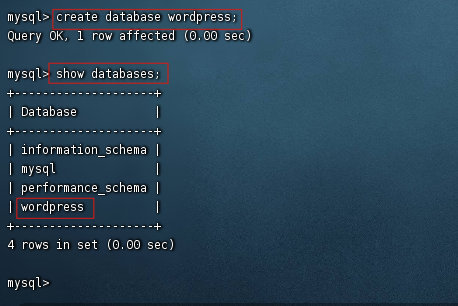
接着在mysql环境中,使用create database wordpress; (注意需要加分号)命令创建wordpress数据库。
创建完后输入exit 命令退出mysql环境。

第三步:使用vim修改nginx配置文件,命令如下:
vim /usr/local/nginx/conf/nginx.conf
这里需要会一点vim(linux系统中的文本编辑器)知识,输入上面命令后,键入i进入编辑模式(底下有个Insert光标),然后对文本进行修改。修改完成后,按esc出退编辑模式,键入:wq 对文件进行保存并退出。
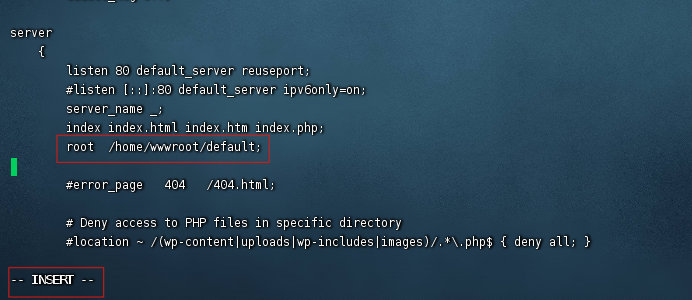
进入nginx文件后,如下图所示:

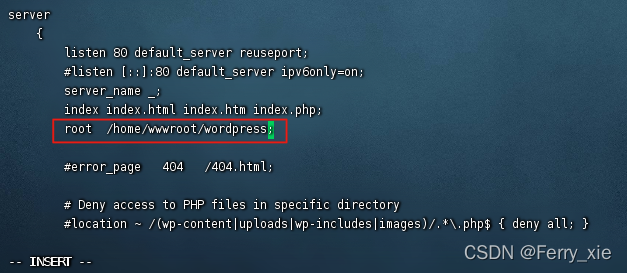
修改成如下内容:(nginx将网站的根目录设置为default,因为安装了Wordpress,我们需要将网站的根目录修改到WordPress所在的目录)

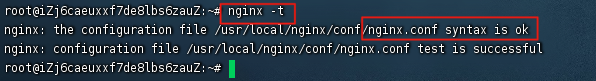
修改完成后,可以通过nginx -t 命令验证nginx是否有配置错误。如果出现“ok,successful”字样,说明没有错误。

如果nginx没有错误,使用nginx -s reload 命令重新加载nginx。
第四步:修改WordPress目录权限,给予这个目录读写的权限。
cd /home/wwwroot && chown -R www wordpress/ && chgrp -R www wordpress/
第五步: 安装WordPress
接着用浏览器打开 http://ip/wp-admin/setup-config.php,(这里的ip换成自己的服务器公网ip或者域名),可以看到如下内容:

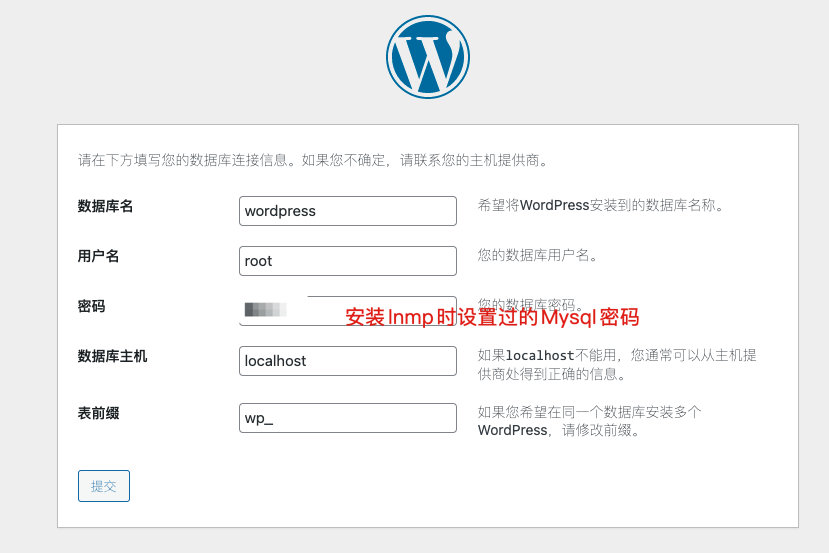
点击“现在就开始!`,进行安装。填写信息如下:(密码填入的是mysql的密码)

点击提交,出现如下内容。点击运行安装程序就可以了。

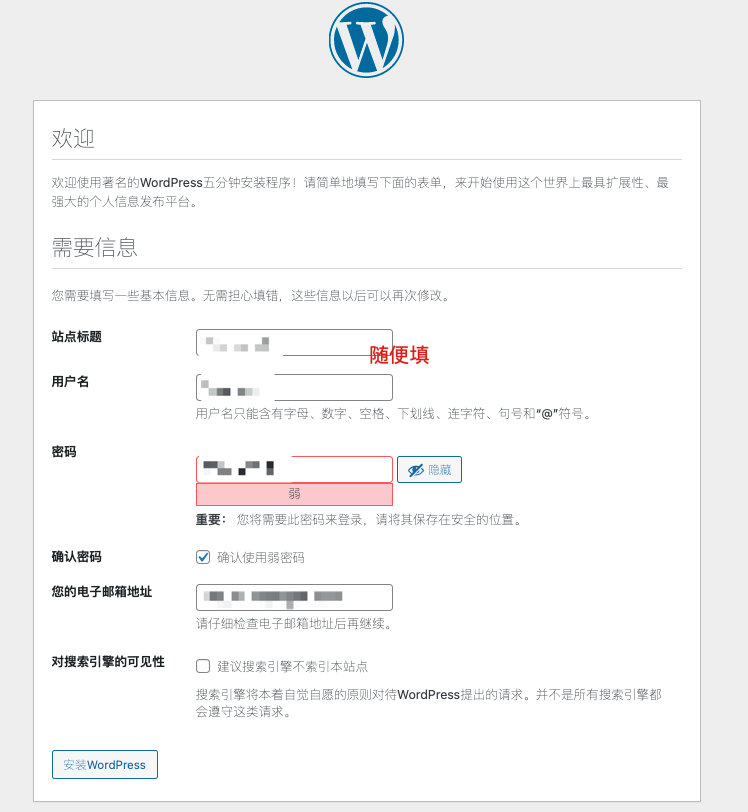
最后就是配置用户信息了。需要注意的是,这里设置的用户名和密码是你用来登录 WordPress用户后台的,所以需要记住。

最后点击安装WordPress,安装成功会出现如下界面:

点击登录,输入刚刚设置的账户密码,就可以登录自己的 WordPress 后台了。

这时候就可以使用浏览器去访问 http://ip(ip换成自己的服务器公网地址或者域名) ,就可以看到搭建的网站了。
但是此时看到的这个网站,是 WordPress 默认安装的免费主题,可能并不是那么的好看和好用,所以还需要自己对个人网站的主题进行下一步装扮。

5. 装扮网站
5.1 安装主题
WordPress的主题可以理解为皮肤,目的是让网页更加好看。主要有以下几个渠道可以找到主题:
- 在WordPress 自带的主题商店,有大量的免费主题
- 在GitHub等网站搜索WordPress,可以找到很多高质量的开源主题。
- 某宝上也有一些付费的主题。
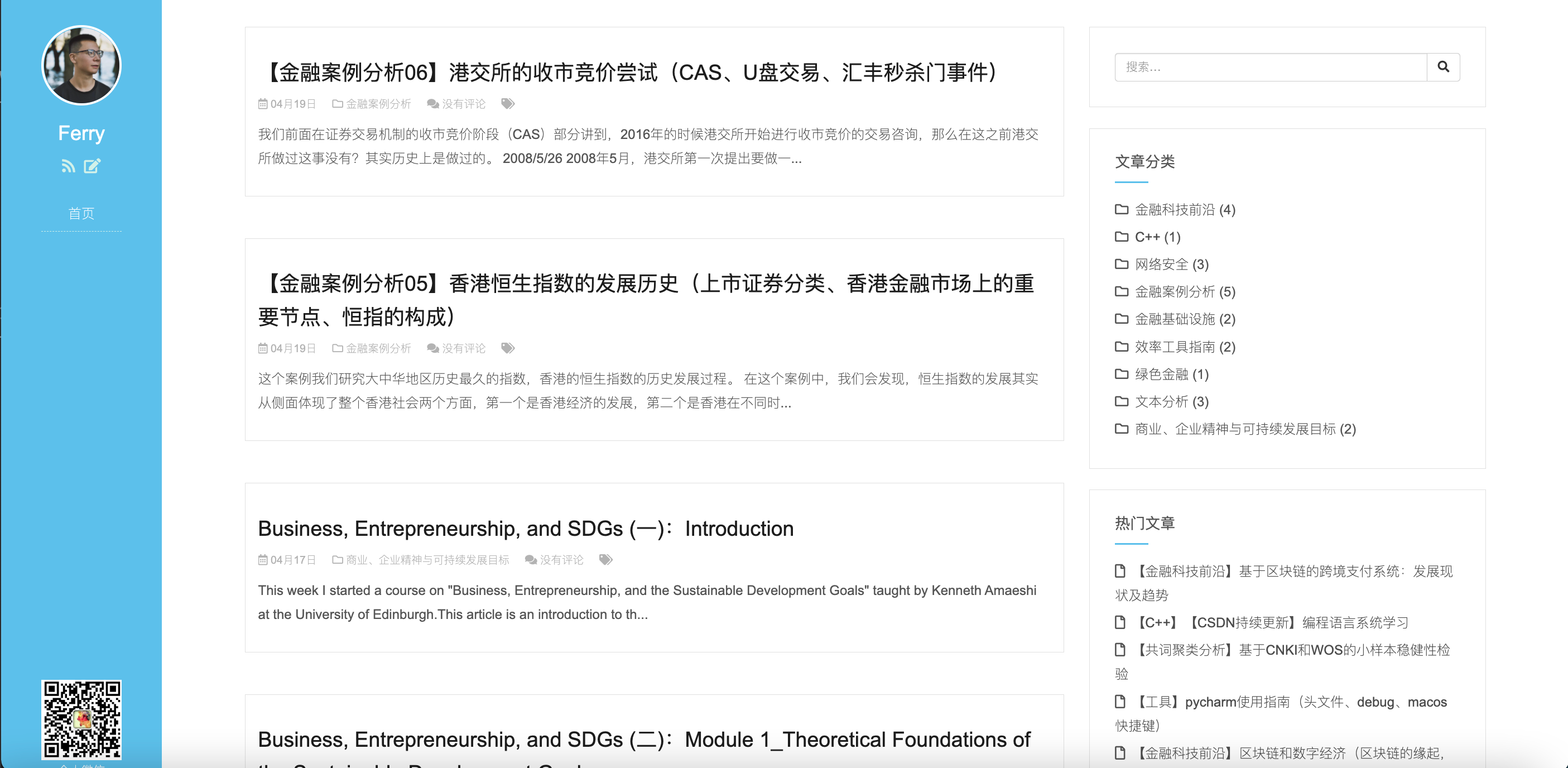
笔者使用了Github上的这个主题 JieStyle-Two(感谢作者?),安装后的效果如下:(这里的网页部署,头像二维码更换等详见主题的源代码,需要掌握一点PHP知识)

5.2 安装插件
笔者目前安装的插件很少,但基本够用了。
- WP Editor.md : 或许这是一个WordPress中最好,最完美的Markdown编辑器,可以即时显示 Markdown 的渲染效果(笔者都是在Typora 中写好了再复制上去的)
- Simple Custom CSS :将自定义CSS添加到WordPress网站的简单,可靠的方法。 Simple Custom CSS允许您添加自己的样式或覆盖插件或主题的默认CSS。
- LuckyWP Table of Contents :为您的文章或页面创建目录。自动或手动工作(通过简码、古腾堡区块或小工具)
这里笔者再推荐一个谷歌浏览器插件微信公众号同步助手,可以一键进行文章同步,将发布在个人网站上的文章一键同步到CSDN、头条号、简书、知乎等。
6. 优化网站
6.1 美化文章的排版
一个好的排版,能够极大提升阅读体验,因此定制一个好的排版非常有必要。笔者网站里的文章排版样式,借用的是 mdnice 的主题。
安装了上述Simple Custom CSS插件后,在仪表盘-外观-自定义CSS中,添加如下CSS代码即可。
/* 二级标题 */
.view-content h2 {
margin: 40px 20px auto;
height: 40px;
background-color: rgb(251, 251, 251);
border-bottom: 1px solid rgb(246, 246, 246);
overflow: hidden;
box-sizing: border-box;
}
/* 二级标题内容 */
.view-content h2 {
margin-left: -10px;
display: inline-block;
width: auto;
height: 40px;
background-color: rgb(33, 33, 34);
border-bottom-right-radius:100px;
color: rgb(255, 255, 255);
padding-right: 30px;
padding-left: 30px;
line-height: 40px;
font-size: 16px;
}
/* 二级标题修饰 请参考有实例的主题 */
.view-content h2:after {
}
/* 三级标题内容 */
.view-content h3 {
margin-top: 5px;
padding-top: 20px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
font-size: 17px;
border-bottom: 2px solid rgb(33, 33, 34);
line-height: 1.1;
}
/* 引用文字 */
.view-content blockquote p {
color: #353535;
font-size: 16px;
margin: 0 10px;
display: block;
}
.view-content .blockquote:after {
content: "”";
float: right;
display: block;
font-size: 2em;
color: rgb(248, 57, 41);
font-family: Arial, serif;
line-height: 1em;
font-weight: 700;
}
/* 二维码显示 */
header .gongzhonghao {
color: #fff;
font-size: 14px;
position: absolute;
bottom: 30px;
}
header .weixinhao {
color: #fff;
font-size: 14px;
position: absolute;
bottom: 180px;
}
6.2 部署 HTTPS
这个时候的网站还是http的访问方式,所以会提示网页不安全,所以还需要部署https的加密访问方式。
关于SSL证书免费申请,笔者使用的七牛云的SSL证书。
这一步的部署过程笔者当时没有截图,这里不再赘述,可自行百度。
6.3 图床开启HTTPS
网页部署了https后,图片也需要上传到https,不然也不能正常访问。同样不再赘述。
笔者使用的是MacOS系统,使用的是七牛云的图床+iPic的快捷上传+Typora的写作软件组合。










我看域名哪里有提示需要备案,请教一下这个是必须的吗?
香港服务器可以不备案,国内服务器就需要备案
请问博主怎么搭建SSR
可以看看我这篇文章:https://ferryxie.com/archives/374
这篇好像不止是阿里云,其他VPS也适用……如果已有WP站点,如何搬迁至VPS呢?